Input Actions
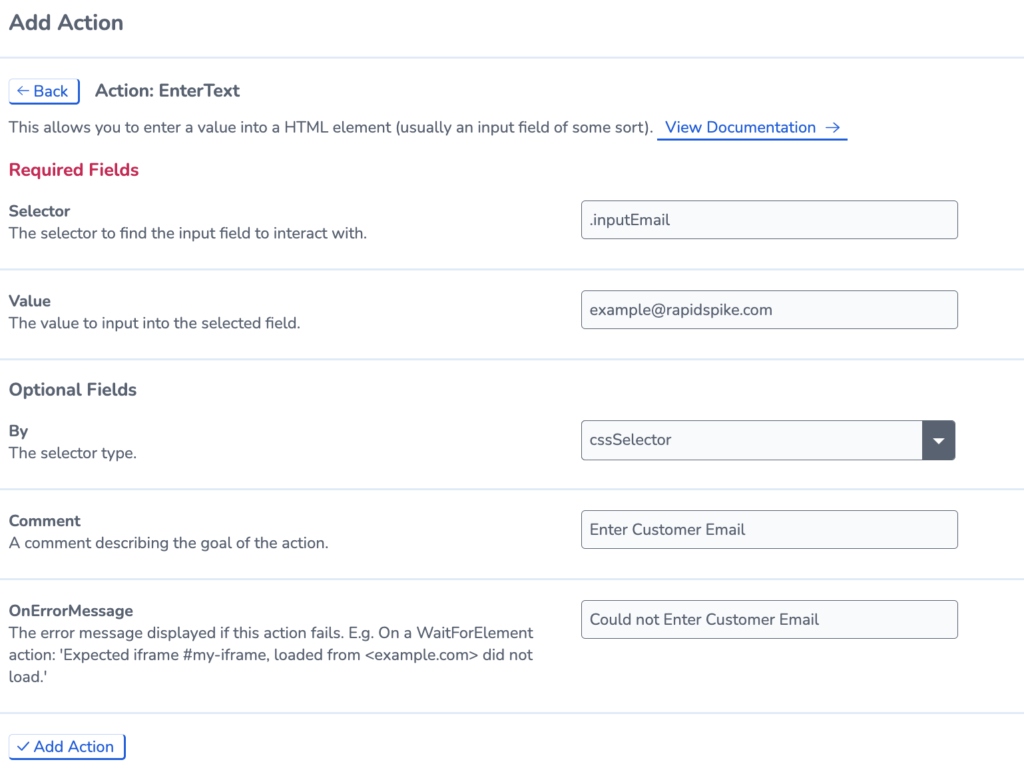
EnterText
This action is specifically for inputting text into individual input fields on your site. Common uses for this are search boxes, login fields, entering payment information, personal data and more.
Identify a suitable selector for the input field in question and add this to the action.

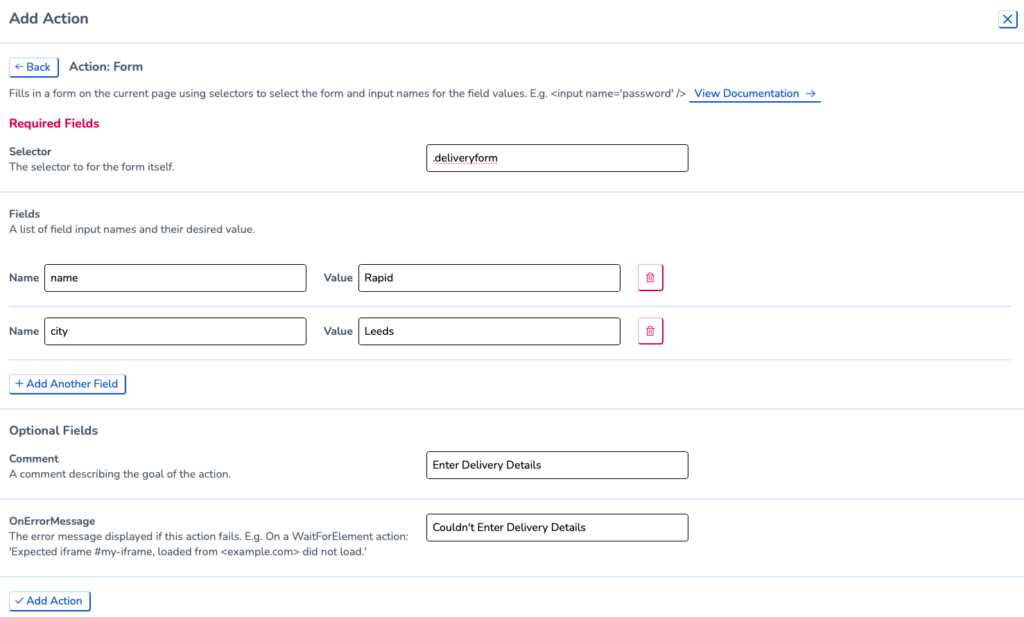
Form
The ‘Form’ action is specifically designed for inputting text into multiple input fields within one action. Common uses for this are entering delivery information, payment information, personal data and more.
You must use the name attribute.

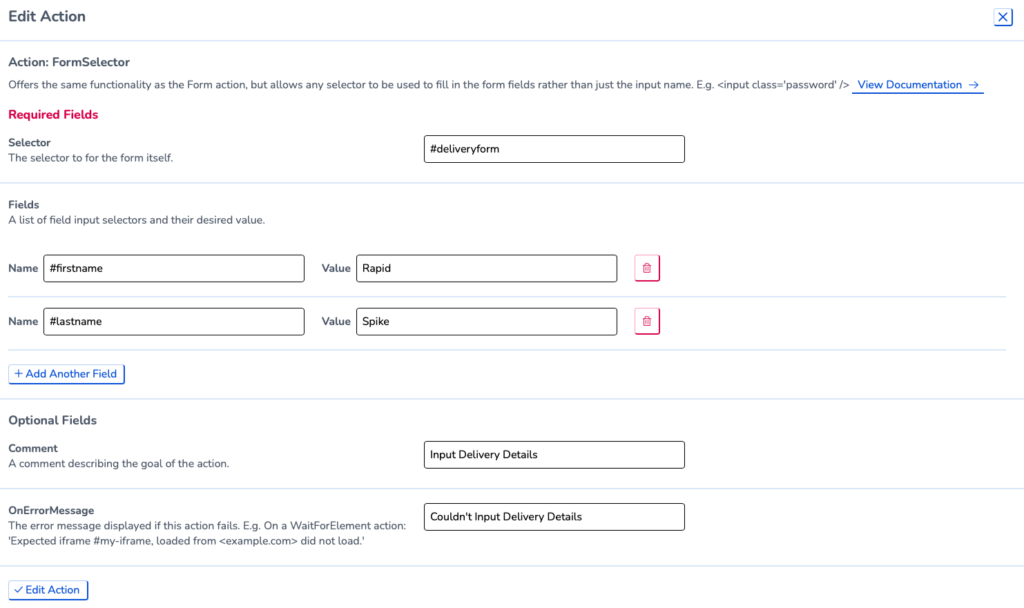
Form Selector
This is similar to Form, but allows you to use a CSS Selector for each input field instead.

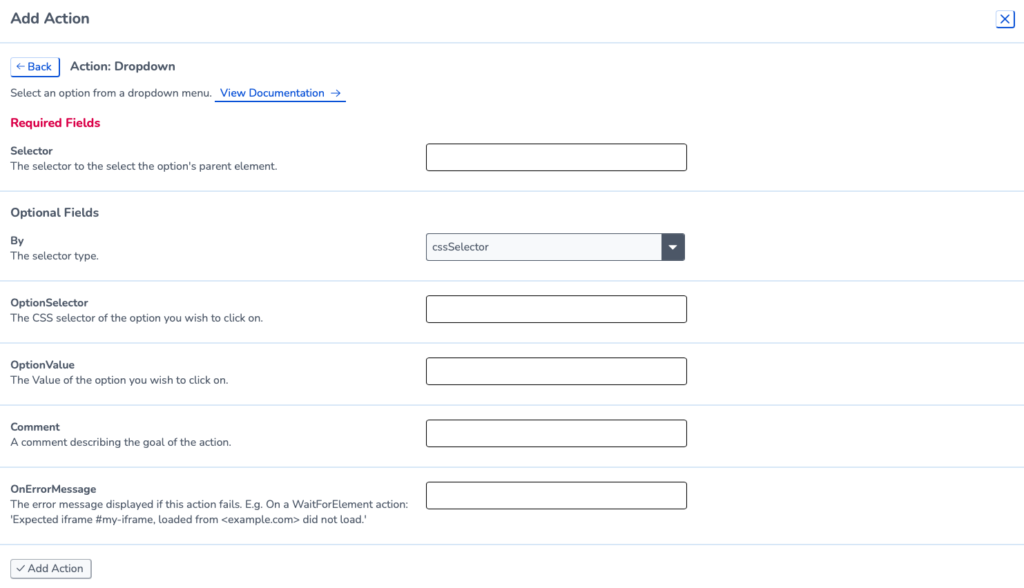
Select From Dropdown
The ‘Dropdown’ action allows you to select an option from a dropdown menu in one action. This eliminates the need for two clicks and a ‘WaitForElement’ which are less reliable.
To add a ‘Dropdown’ action into a user journey you must input the parent selector for the option’s element. Depending on the most appropriate selector you can then either choose an ‘OptionSelector’ or an ‘OptionValue’.