Set Up RUM on my website
Real User Monitoring allows you to track the performance metrics that your real users are experiencing. This involves installing some JavaScript tracking code on your website.
Step 1 – Add a new monitor to your site
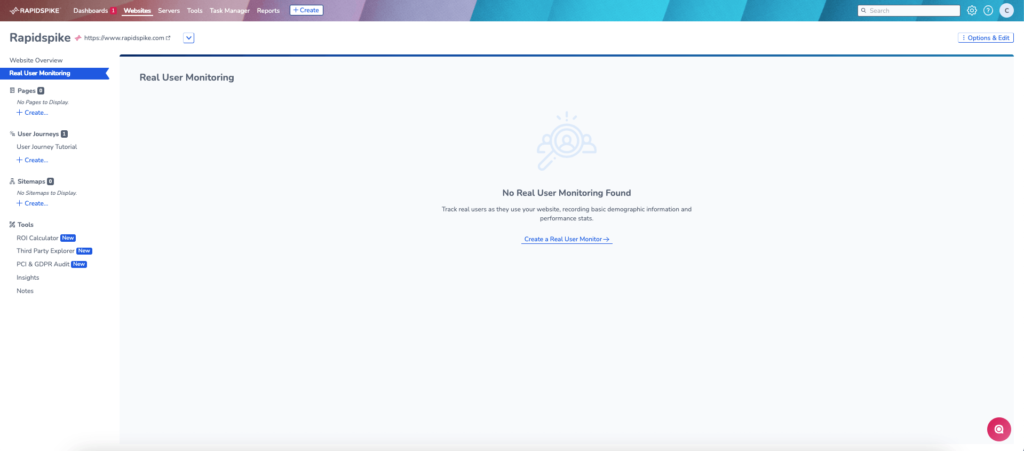
To configure Real User Monitoring, Go to the Websites tab, select the website to which you want to add the monitor, and click the Real User Monitoring tab on the left sidebar.

Click Create a Real User Monitor which will bring you to a dashboard with the RUM snippet to add to your site.
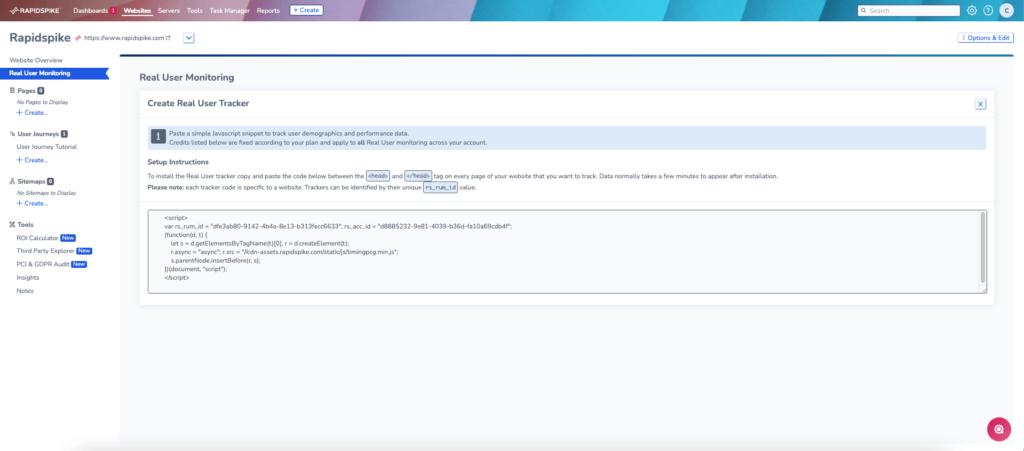
Step 2 – Copy JavaScript Snippet to your website
RapidSpike will bring up a JavaScript Snippet to add to your website.

Copy and paste the snippet between the <head> and </head> tag on every page of your website that you want to track. Data normally takes a few minutes to appear after installation.