Google will now start judging your website based on a new set of performance metrics called Core Web Vitals. This initiative is focused around user experience and will become part of Google’s ranking algorithm. Failing them is bad, getting them right is a huge opportunity.
Only 23% of businesses currently pass these tests consistently, so organic SEO will be negatively impacted for the large majority of companies. This also represents a great opportunity for businesses looking to capitalise – monitoring your scores and fixing problems could result in a major SEO boost.
What are Core Web Vitals?
Core Web Vitals are a set of metrics used to measure the user experience stages of a web page – loading, interactivity, and visual stability. They apply to all web pages and should be measured by all website owners. Website owners need to pass each of the signals to provide a good experience for users.

The three signals are:

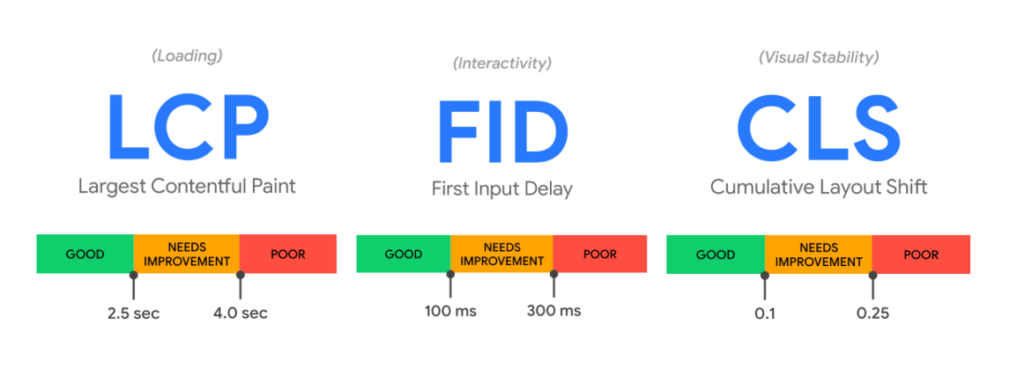
Largest Contentful Paint (LCP)
LCP measures loading performance. This is the amount of time to render the largest content element visible in the viewport, from when the user requests the URL. Typically, this is a video, image, or large text element. To fall within the ‘Good’ threshold, LCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID)
FID measures interactivity. This is the time from when a user first interacts with your page to the time when the browser responds to that interaction. This could be clicking on products or different pages. To fall within the ‘Good’ threshold, pages should have a FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS)
CLS measures visual stability. CLS measures the sum total of every unexpected layout shift that occurs during the entire lifespan of the page. This includes ensuring graphics and other visual elements are in their right place – so a user can experience them as intended. The less layout shift on the page, the better the user experience. To fall within the ‘Good’ threshold, pages should maintain a CLS of less than 0.1.
Together these three events make up how a visitor experiences a website. There are lots of performance metrics that website owners should be aware of, however by simplifying these to the three Core Web Vitals, Google hopes to encourage website owners to focus on the metrics which matter most.

How will SEO be affected?
It has been confirmed that the new performance metrics will make up part of the ranking factor from June 2021. If you are in a competitive market it is advised for you to take action on your scores to be able to compete, as websites passing Core Web Vitals will be favoured.
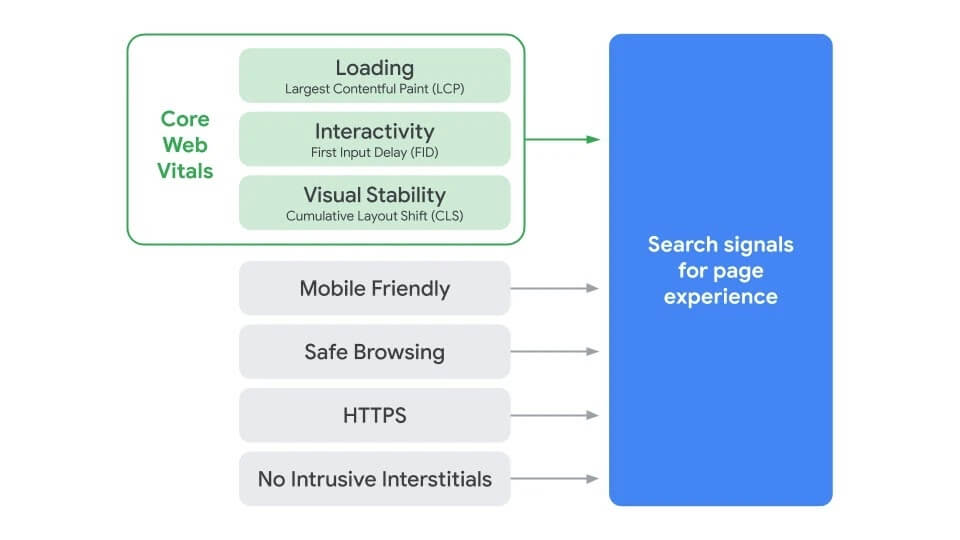
Core Web Vitals join Mobile Friendly, Safe Browsing, HTTPS, and No Intrusive Interstitials to make up the search signals for page rankings.

For some time Google has emphasised how important speed is and this is part of the improvement needed to pass the signals. Google is looking into testing visual indicators that highlight pages in search results that have great page experience. Similar to the ‘Slow Badge of Shame’, this indicator will make consumers aware of which websites will be more favorable to use.
Additionally, Google has mentioned that any page that meets the Google News content policies will be eligible to appear in Top Stories. However, they will prioritise the ranking by pages with great page experience.
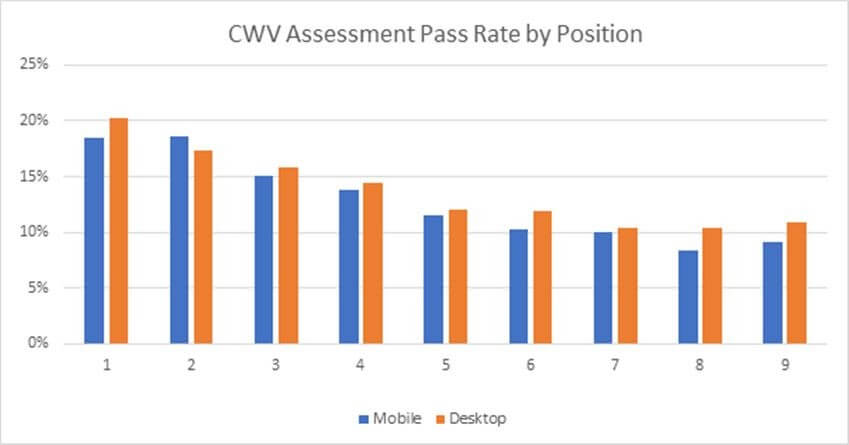
An analysis undertaken by Screaming Frog of 20,000 URLs in August 2020, indicates that less than 15% of websites meet the ‘Good’ benchmarks and therefore pass. 12% of mobile and 13% of desktop passed the assessment.

Another analysis of 8,185,540 origins in January 2021, gave the following statistics:
- 47.81% of origins had good LCP
- 89.28% of origins had good FID
- 50.25% of origins had good CLS
- 23.71% of origins had good LCP, FID, and CLS
With 23% of websites currently passing Core Web Vitals, there is a massive potential for an increase in website performance across the web. This being said, Google announced that in the last several months they have seen a median 70% increase in the number of users engaging with Lighthouse, and PageSpeed Insights, and website owners using Search Console’s Core Web Vitals report. This is a positive sign that lots of website owners are taking action to get ready for the algorithm changes.

Google’s mission is to help users find the most relevant and high-quality sites on the web. Website owners need to pass their Core Web Vitals to avoid being punished. Core Web Vitals are important for search rankings but are also important for user experience. The time to act is now to ensure your website is not left behind.