Our fully managed Selenium testing platform allows you to continuously check your website to ensure it’s working as expected. Not just the fact that it’s online, but that your customers can perform tasks such as registering or adding products to the basket. We use real browsers, such as the latest versions of Chrome and Firefox and test from 18 global testing locations.
Each test (or User Journey as we call them) is made up of a series of actions that help you simulate a customer doing something on your website (e.g. clicking to add a product to the basket or typing their credit card number into a form). If an action cannot be carried out during a test, we will warn you that there may be an issue.
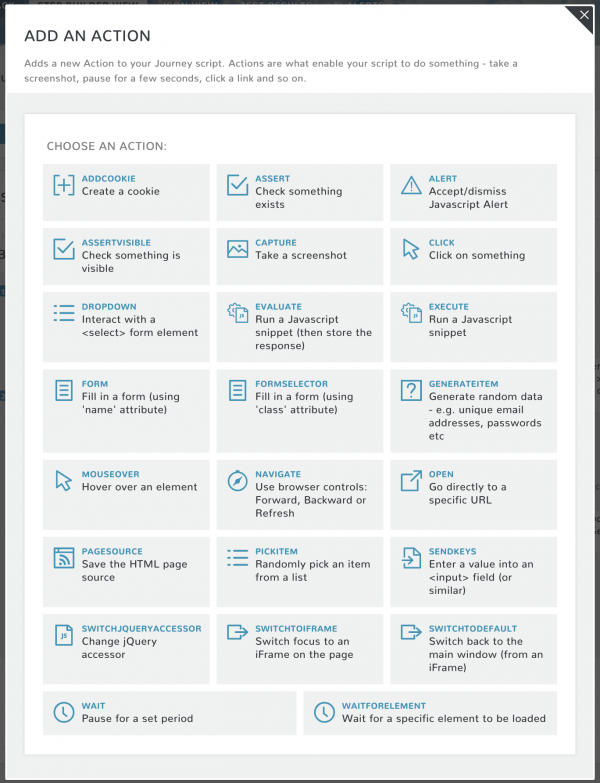
The following are just some of the powerful actions that can be used to make sure everything is working as expected:
5. Click
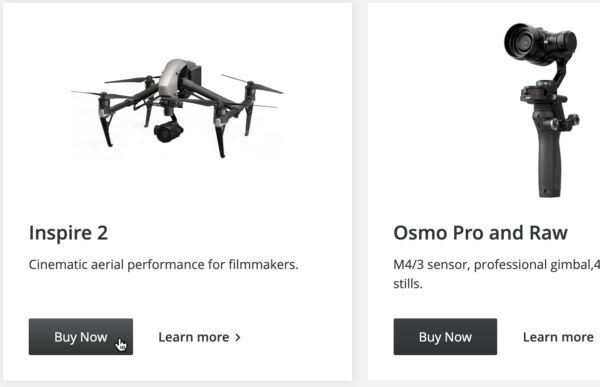
Where would we be without the humble click? It’s the fundamental method of navigating around a website. Use it to navigate complex menus, submit forms, interact with dynamic elements, or just click a link to go to another page, it’s the workhorse of our tests.

4. Capture
Capturing a screenshot of the website provides some hardcore proof about what’s going on. Screenshots are also taken automatically on a failure so you can see exactly what’s happened. We’ll even capture browser errors when your site doesn’t even load.

3. Switch to iframe
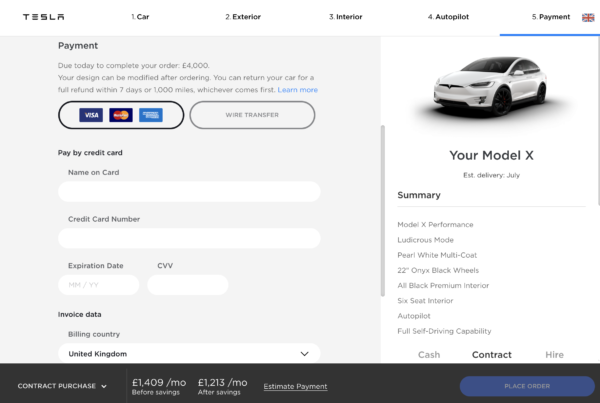
Pingdom’s Transaction Monitoring doesn’t allow you to switch to an iframe (or set a Cookie, or save the Page Source, or Capture a screenshot). Several customers have told us they switched to us because we can switch to an iframe. A lot of websites use iframes to embed payment forms. So if you have an ecommerce website and you want to test that people can actually pay (important if you like receiving money…), then this action allows you to switch to the iframe, test the payment form and switch back to the main page.
2. Wait For Element
The internet is a fickle place. It’s hard to appreciate the hundreds of miles data travels to display a website and the number of servers that data travels through. So not everything will load in a good time, every time. For this we need a little patience. Slip a Wait For Element into your test and we’ll wait long enough for core elements to display, but not so long your tests take too long to run. You can even specify if the element you’re waiting for should be Clickable or Visible before proceeding, or how long you’re willing to wait for it (e.g. if it’s really important and you want it to appear pronto before your customers get fed up and go elsewhere, we’ll let you know).
1. Form
Forms normally lead to money (payment forms, subscription forms, registration forms, etc.) so most of our tests will involve filling out a form. This action allows you to easily do that (or there’s the slightly more advanced Form Selector action for those tricky forms). They’re also good at checking across your stack as submitting a form normally hits everything from your database to your business logic.

Start your Journey
We have over 20 actions, but with just these 5 you can make sure your website is fully functional. Our step and action builder means you don’t need any programming knowledge to ensure your business is in good shape.

Sign up for a free account and you can be writing your own tests within minutes!
If you feel this is important for your website and customers but don’t have the time, get in touch and we’ll do it all for you with our popular Managed Journey packages!