Google is now using ‘Core Web Vitals’ as a brand new ranking signal. Google states that business owners should monitor and improve their scores to avoid damaging their organic SEO. In this blog, we will explain how to improve Core Web Vitals scores.
To discover the specific issues affecting your users’ experience, we strongly advise having a Core Web Vitals audit.
Improving Core Web Vital Scores – A Case Study
As Core Web Vitals is a new initiative, many website owners are not aware of the many benefits improving Core Web Vitals Scores will have on their website.
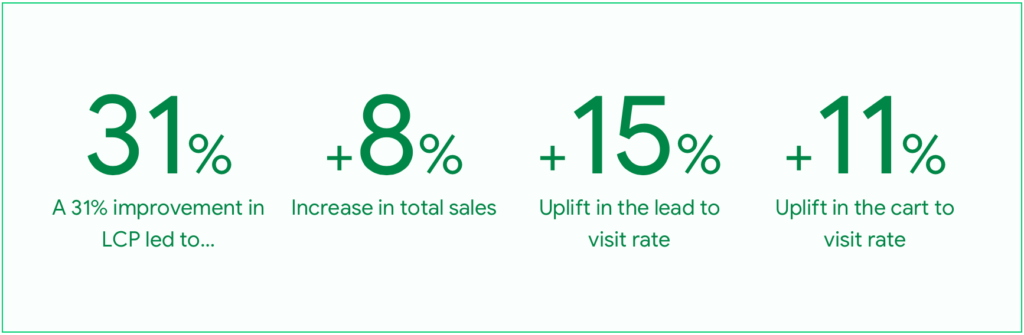
Vodafone A/B tested landing pages, one of which was optimised for Core Web Vitals with a 31% better LCP score than the second version. The results were impressive, showing the importance of improving Core Web Vital scores for conversions and sales.
The two pages were functionally and visually exactly the same. 50% of paid traffic was sent to both pages, equating to around 100K clicks and 34K visits per day. The results equaled an 8% increase in sales, 15% improvement in the lead-to visit rate, and 11% improvement in the cart-to visit rate.

Vodafone comments, “Thanks to the collaboration with Google and the introduction of LCP as the main KPI for page performance, it was possible to significantly improve the customer experience of our e-commerce.”
Improve Core Web Vitals Scores
There are three main steps in improving scores:
- Discover what your scores are.
- Prioritise fixing issues in the ‘Poor’ category on your most important pages.
- Test and track issues over time using RapidSpike.
Here are the most common causes for poor scores and what you can do to improve Core Web vitals scores:
Largest Contentful Paint (LCP)
Your largest image is a cornerstone of your website and can have big impacts on your site load time. The most common causes of a poor LCP are:
- Lack of pre-loading
- Slow server response times
- Render-blocking JavaScript CSS
- Slow resource load times
- Client-side rendering
To remediate these issues ensure you have optimised your server, used server-side rendering and routed users to a nearby CDN. You should try to minify CSS and critical Javascript and defer non-critical CSS. Optimise caching assets and serve HTML pages cache-first.
Look into how your images, videos, and other large files are affecting your load time. Using a Webpage Test you can view a waterfall of elements and their load times, here you can view which resources are taking the most time to load.
You can also view your third-parties which will help in identifying slow and blocking third-parties, as well as any unnecessary third-parties.
First Input Delay (FID)
The main cause of a poor FID is heavy JavaScript execution. Optimising how JavaScript parses, compiles, and executes on your web page will directly reduce FID.
Google recommends the following:
- Break up Long Tasks
- Optimize your page for interaction readiness
- Use a web worker
- Reduce JavaScript execution time
Cumulative Layout Shift (CLS)
The most common causes of a poor CLS are:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before updating DOM
Some suggestions to fix CLS issues are to always include width and height size attributes on your images and video elements. Ads are one of the largest contributors to layout shifts on the web, so be sure to only run critical third-parties.
Avoid inserting new content above existing content, so any layout shifts that do occur are expected. Be careful downloading and rendering web fonts as these can cause layout shifts.
Continuous and Consistent Measurement
Tracking Core Web Vitals over time is also key. There are several impact factors that cannot be derived from single tests and tests relevant only to the individual circumstances of the user.
You need to have a ‘single source of truth’ so you have a common benchmark which you agree on within the organisation, and somewhere you can test fixes and get immediate feedback. It is not recommended to rely on PageSpeed Insights for this, as the ChromeUX report is 28 days behind.
Continuous and consistent assessment can also help you with the following issues which may not be immediately obvious if you do have problems:
- Intermittent errors
Errors can cause slow loading – impacting Core Web Vitals. - 3rd party issues
Track third parties over time, slowdown will impact Core Web Vitals. - Timing issues at high volume
Page slowdown under load / during peak traffic will impact Core Web Vitals. - More than Web Vitals
Other measurements, such as Speed Index, DOM and Render times, server DNS and connection speeds all need tracking. Web Vitals aren’t the complete picture – there is always more to improve.
More Reasons to Improve Core Web Vital Scores
Improved scores mean improved customer experiences. Customer experience gains are proven to impact your bottom line – so you shouldn’t only aim for the 75th percentile, or mostly ‘good’ – when a higher rating can prove more lucrative.
Google’s mission is to help users find the most relevant and high-quality sites on the web. Improving your organic SEO through Core Web Vitals is an opportunity to beat your competitors to page one, position one – and to greatly increase your traffic.
Web Vitals and Core Web Vitals represent the best available signals businesses have today to measure the quality of experience across the web, but these signals are still not perfect and future improvements or additions should be expected.
Website owners need to measure their Core Web Vitals continuously and consistently to avoid being punished. Core Web Vitals are important for search rankings but are also important for user experience and website performance. The time to act is now to ensure your website is not left behind.